Path File Input Javascript . there are two primary ways of selecting files: you can’t get at the full path to the file (which would reveal information about the structure of files on the visitor’s. you can modify the file, however, by programmatically setting the file property on the input element. using the standard html5 file input, you'll receive an extra path property on selected files, containing the real file path. the example below shows how you can access the htmlinputelement.files property and log the name, date modified,. we can get files with the file input by setting the type of the input to file. Also, we can use the drop listener to get the files that are dropped into an element. using the file api, content can ask the user to select local files and then read the contents of those files.
from programmingeeksclub.com
using the file api, content can ask the user to select local files and then read the contents of those files. the example below shows how you can access the htmlinputelement.files property and log the name, date modified,. using the standard html5 file input, you'll receive an extra path property on selected files, containing the real file path. there are two primary ways of selecting files: we can get files with the file input by setting the type of the input to file. Also, we can use the drop listener to get the files that are dropped into an element. you can’t get at the full path to the file (which would reveal information about the structure of files on the visitor’s. you can modify the file, however, by programmatically setting the file property on the input element.
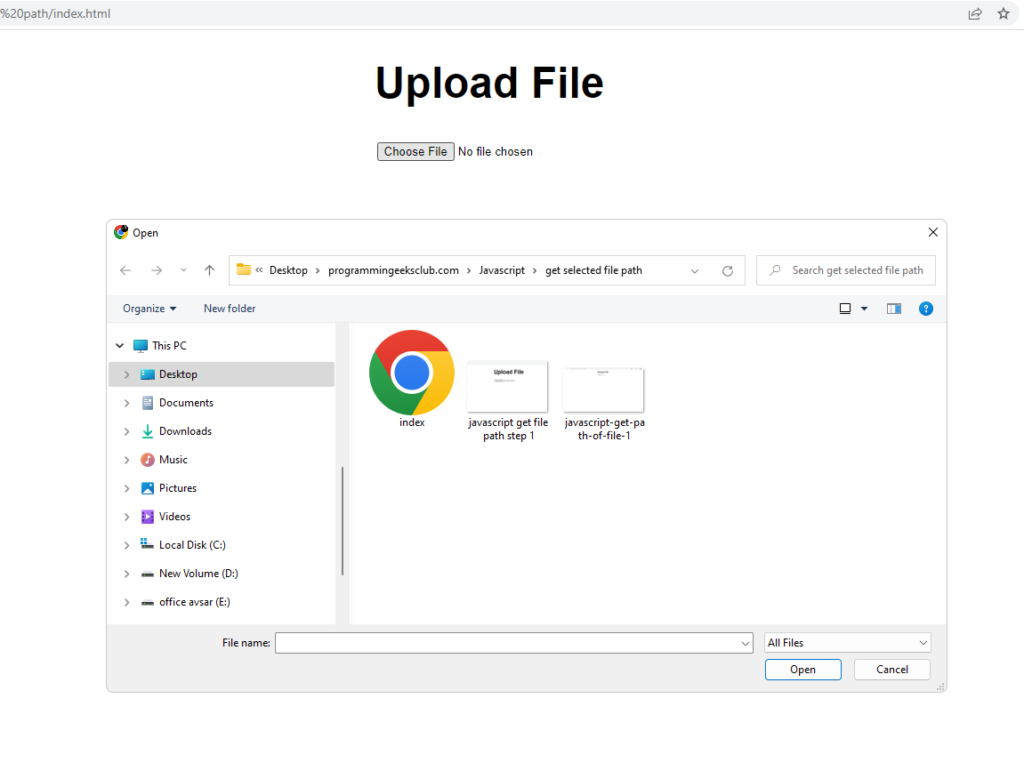
How to get selected image path in Javascript? Programming Geeks Club
Path File Input Javascript you can modify the file, however, by programmatically setting the file property on the input element. there are two primary ways of selecting files: using the file api, content can ask the user to select local files and then read the contents of those files. using the standard html5 file input, you'll receive an extra path property on selected files, containing the real file path. we can get files with the file input by setting the type of the input to file. the example below shows how you can access the htmlinputelement.files property and log the name, date modified,. Also, we can use the drop listener to get the files that are dropped into an element. you can modify the file, however, by programmatically setting the file property on the input element. you can’t get at the full path to the file (which would reveal information about the structure of files on the visitor’s.
From maibushyx.blogspot.com
34 How To Take Input In Javascript From User Javascript Overflow Path File Input Javascript we can get files with the file input by setting the type of the input to file. using the file api, content can ask the user to select local files and then read the contents of those files. using the standard html5 file input, you'll receive an extra path property on selected files, containing the real. Path File Input Javascript.
From www.codingthesmartway.com
How To Get User Input From Command Line With Node.js — CodingTheSmartWay Path File Input Javascript using the standard html5 file input, you'll receive an extra path property on selected files, containing the real file path. the example below shows how you can access the htmlinputelement.files property and log the name, date modified,. we can get files with the file input by setting the type of the input to file. Also, we can. Path File Input Javascript.
From www.reddit.com
Programmatically Setting File Inputs in JavaScript r/DevTo Path File Input Javascript we can get files with the file input by setting the type of the input to file. Also, we can use the drop listener to get the files that are dropped into an element. you can’t get at the full path to the file (which would reveal information about the structure of files on the visitor’s. there. Path File Input Javascript.
From medium.com
Selecting , clearing and focusing on input in Javascript. by Path File Input Javascript using the standard html5 file input, you'll receive an extra path property on selected files, containing the real file path. there are two primary ways of selecting files: using the file api, content can ask the user to select local files and then read the contents of those files. we can get files with the. Path File Input Javascript.
From programmingeeksclub.com
How to get selected image path in Javascript? Programming Geeks Club Path File Input Javascript the example below shows how you can access the htmlinputelement.files property and log the name, date modified,. you can’t get at the full path to the file (which would reveal information about the structure of files on the visitor’s. there are two primary ways of selecting files: you can modify the file, however, by programmatically setting. Path File Input Javascript.
From stackoverflow.com
node.js How to create Object from text file input file input in Path File Input Javascript you can modify the file, however, by programmatically setting the file property on the input element. we can get files with the file input by setting the type of the input to file. the example below shows how you can access the htmlinputelement.files property and log the name, date modified,. you can’t get at the full. Path File Input Javascript.
From www.youtube.com
Getting User Input Javascript Tutorial 9 YouTube Path File Input Javascript using the file api, content can ask the user to select local files and then read the contents of those files. you can modify the file, however, by programmatically setting the file property on the input element. using the standard html5 file input, you'll receive an extra path property on selected files, containing the real file. Path File Input Javascript.
From www.youtube.com
HTML Html multiple file input javascript access and delete files Path File Input Javascript Also, we can use the drop listener to get the files that are dropped into an element. using the file api, content can ask the user to select local files and then read the contents of those files. we can get files with the file input by setting the type of the input to file. there. Path File Input Javascript.
From www.youtube.com
CSS Styling File input JavaScript and CSS Custom Input Type File Path File Input Javascript the example below shows how you can access the htmlinputelement.files property and log the name, date modified,. using the file api, content can ask the user to select local files and then read the contents of those files. Also, we can use the drop listener to get the files that are dropped into an element. we. Path File Input Javascript.
From www.youtube.com
How to Create Custom File Upload Input Control with React and CSS YouTube Path File Input Javascript there are two primary ways of selecting files: you can modify the file, however, by programmatically setting the file property on the input element. the example below shows how you can access the htmlinputelement.files property and log the name, date modified,. we can get files with the file input by setting the type of the input. Path File Input Javascript.
From www.knowledgehut.com
JavaScript Prompt Input A Quick Guide Path File Input Javascript we can get files with the file input by setting the type of the input to file. the example below shows how you can access the htmlinputelement.files property and log the name, date modified,. you can’t get at the full path to the file (which would reveal information about the structure of files on the visitor’s. . Path File Input Javascript.
From www.youtube.com
1. JAVASCRIPT CSS HTML TUTORIAL How To Add Text Input Field YouTube Path File Input Javascript using the standard html5 file input, you'll receive an extra path property on selected files, containing the real file path. the example below shows how you can access the htmlinputelement.files property and log the name, date modified,. using the file api, content can ask the user to select local files and then read the contents of. Path File Input Javascript.
From www.youtube.com
JavaScript For Do Loops User Defined Input YouTube Path File Input Javascript you can’t get at the full path to the file (which would reveal information about the structure of files on the visitor’s. using the file api, content can ask the user to select local files and then read the contents of those files. there are two primary ways of selecting files: you can modify the. Path File Input Javascript.
From www.youtube.com
Java File Paths Relative Path vs. Absolute Path Input and Ouput Path File Input Javascript you can modify the file, however, by programmatically setting the file property on the input element. using the standard html5 file input, you'll receive an extra path property on selected files, containing the real file path. using the file api, content can ask the user to select local files and then read the contents of those. Path File Input Javascript.
From morioh.com
How To Add Option To Select Tag From Input Text using Javascript [ with Path File Input Javascript there are two primary ways of selecting files: using the file api, content can ask the user to select local files and then read the contents of those files. using the standard html5 file input, you'll receive an extra path property on selected files, containing the real file path. you can modify the file, however,. Path File Input Javascript.
From stacktuts.com
How to get the filepath of the currently executing javascript code Path File Input Javascript you can modify the file, however, by programmatically setting the file property on the input element. there are two primary ways of selecting files: the example below shows how you can access the htmlinputelement.files property and log the name, date modified,. you can’t get at the full path to the file (which would reveal information about. Path File Input Javascript.
From www.vrogue.co
Custom Styling Form Inputs With Modern Css Features F vrogue.co Path File Input Javascript Also, we can use the drop listener to get the files that are dropped into an element. you can modify the file, however, by programmatically setting the file property on the input element. we can get files with the file input by setting the type of the input to file. using the standard html5 file input, you'll. Path File Input Javascript.
From lovebleeding9ffedd.blogspot.com
46 Javascript Img Src Path Javascript Nerd Answer Path File Input Javascript using the standard html5 file input, you'll receive an extra path property on selected files, containing the real file path. you can modify the file, however, by programmatically setting the file property on the input element. we can get files with the file input by setting the type of the input to file. Also, we can use. Path File Input Javascript.